Giới thiệu
![[IMG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPQW_4ehZv9ZAG9V4UjWcvoKU7-Pj5ET9HwjSzkba6u_a3b6lrRig49E_68vwb0ruExjFWFz_jmewNUXJ_PgDoBttLpQOjvJA22M04a2QeKCwOyXDert_l2N45D3LqGI9Oub0bT2TcBE-8/s200/arrow-key-navigation-blogger.png)
Tiện ích cho phép bạn chuyển qua lại bài viết trên blog bằng cách sử dụng phím mũi tên bàn phím sẽ rất tiện ích cho độc giả của bạn muốn chuyển tới bài kế tiếp hoặc trước đó mà không cần phải tìm các liên kết trang mới hơn hoặc cũ hơn. Có lẽ bạn đã gặp tính năng này trên nhiều website, điểm hình là haivl.com.
Phím mũi tên sẽ bị vô hiệu khi bạn đang gõ văn bản trên blog như khi đang viết nhận xét vì vậy bạn không phải lo lắng sẽ bị chuyển trang khi đang soạn thảo.
Đây là một tiện ích đơn giản, trọng lượng nhẹ và nó thực sự dễ dàng để cài đặt vào blog.
Cài đặt
Vào Blogger -> Bố cục(Layout) thêm tiện ích HTML/Javascript mới sau đó sử dụng đoạn code bên dưới
Nếu bạn muốn cài đặt nhanh thì vào link sau và click vào button Add Widget
Mẹo
Bạn có thể thêm một số thông báo cho độc giả của bạn biết rằng blog bạn được sử dụng các phím mũi tên trên bàn phím để qua lại bài viết.
Chúc bạn thành công
![[IMG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjPQW_4ehZv9ZAG9V4UjWcvoKU7-Pj5ET9HwjSzkba6u_a3b6lrRig49E_68vwb0ruExjFWFz_jmewNUXJ_PgDoBttLpQOjvJA22M04a2QeKCwOyXDert_l2N45D3LqGI9Oub0bT2TcBE-8/s200/arrow-key-navigation-blogger.png)
Tiện ích cho phép bạn chuyển qua lại bài viết trên blog bằng cách sử dụng phím mũi tên bàn phím sẽ rất tiện ích cho độc giả của bạn muốn chuyển tới bài kế tiếp hoặc trước đó mà không cần phải tìm các liên kết trang mới hơn hoặc cũ hơn. Có lẽ bạn đã gặp tính năng này trên nhiều website, điểm hình là haivl.com.
Phím mũi tên sẽ bị vô hiệu khi bạn đang gõ văn bản trên blog như khi đang viết nhận xét vì vậy bạn không phải lo lắng sẽ bị chuyển trang khi đang soạn thảo.
Đây là một tiện ích đơn giản, trọng lượng nhẹ và nó thực sự dễ dàng để cài đặt vào blog.
Cài đặt
Vào Blogger -> Bố cục(Layout) thêm tiện ích HTML/Javascript mới sau đó sử dụng đoạn code bên dưới
Code:
<script type='text/javascript'>
document.onkeyup = function(event)
{
if (document.activeElement.nodeName == 'TEXTAREA' || document.activeElement.nodeName == 'INPUT') return;
event = event || window.event;
switch(event.keyCode)
{
case 37:
var newerLink = document.getElementById('Blog1_blog-pager-newer-link');
if(newerLink !=null) window.location.href = newerLink.href;
break;
case 39:
var olderLink = document.getElementById('Blog1_blog-pager-older-link');
if(olderLink!=null) window.location.href = olderLink.href;
}
};
</script>
Mẹo
Bạn có thể thêm một số thông báo cho độc giả của bạn biết rằng blog bạn được sử dụng các phím mũi tên trên bàn phím để qua lại bài viết.
Chúc bạn thành công
Qua lại bài viết sử dụng phím mũi tên cho blogspot
Như mặc định các thông tin trong bài viết như tên tác giả, thời gian đăng bài, nhãn đều nằm ở cuối bài viết. Để tạo ra sự khác biệt hơn chúng ta sẽ cho những thông tin trên vào một box nhìn cho chuyên nghiệp và đặt box này lên phía trên bài viết, như vậy người đọc có thể nắm rõ hơn về các thông tin liên quan đến bài viết.
![[IMG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDw0mRhiYYLYqPF4NRZj9jpQ5L_tdSJ9u19LEfEMPBADcwUtuYan0ltzPbU2ujFhg6DP4Xlm9GN8qG0I1tn6qifGoKaejuBxyiu1iX9jf0H8iAt_7cen2fG8Lj4sO-Hp9Nuj6eGaV-wrXp/s400/box-info.png)
Bước 1: Tìm trong template đoạn code sau
Bạn sẽ tìm được 2 đoạn code như trên và dán sau nó đoạn code thứ 2 bạn tìm được code bên dưới
Do khung code của diễn đàn không hỗ trợ sử dụng màu sắc nên mình không thể hướng dẫn cụ thể chi tiết từng thành phần trong đoạn code trên được. Nếu bạn muốn tìm hiểu rõ hơn để tùy chỉnh box cho phù hợp hơn cho blog của mình thì bạn có thể truy cập trực tiếp vào bài viết hướng dẫn trên blog của mình tại đây
Bước 2: Tìm thẻ sau trong template
Và dán trước nó đoạn CSS sau:
Nếu nắm một chút về CSS bạn có thể tùy chỉnh style cho box phù hợp hơn với blog của mình. Chúc bạn thành công!
![[IMG]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDw0mRhiYYLYqPF4NRZj9jpQ5L_tdSJ9u19LEfEMPBADcwUtuYan0ltzPbU2ujFhg6DP4Xlm9GN8qG0I1tn6qifGoKaejuBxyiu1iX9jf0H8iAt_7cen2fG8Lj4sO-Hp9Nuj6eGaV-wrXp/s400/box-info.png)
Demo
Thực hiệnBước 1: Tìm trong template đoạn code sau
Code:
<a expr:name='data:post.id'/>
Code:
<b:if cond='data:blog.pageType == "item"'>
<div class='box-info'>
<div class='breadcrumbs' xmlns:v='http://rdf.data-vocabulary.org/#'>
<span typeof='v:Breadcrumb'><a expr:href='data:blog.homepageUrl' property='v:title' rel='v:url'>Home</a></span>
»
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<span typeof='v:Breadcrumb'>
<a expr:href='data:label.url' property='v:title' rel='v:url'><data:label.name/></a></span>
<b:if cond='data:label.isLast != "true"'> » </b:if>
</b:loop>
<b:else/>
»Unlabelled
</b:if>
» <span><data:post.title/></span>
</b:loop>
</div>
<div class='thumbnail-info'>
<b:if cond='data:post.thumbnailUrl'>
<img class='post-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl'/>
<b:else/>
<img alt='no image' class='post-thumbnail' src='https://googledrive.com/host/0Bz_65BAr9KCZMk5fWGQ5SDUzOUU'/>
</b:if>
</div>
<div class='info-box'>
<ul>
<li>Title : <data:post.title/></li>
<li>Author : <span class='post-author vcard'> <span class='fn'><data:post.author/></span></span></li>
<li>Date : <a class='updated timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='updated published' expr:title='data:post.timestampISO8601'><data:post.timestamp/></abbr></a></li>
<li>Labels : <span class='post-labels'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span></li>
</ul>
</div>
</div>
</b:if>
Bước 2: Tìm thẻ sau trong template
Code:
]]></b:skin>
Và dán trước nó đoạn CSS sau:
Code:
.box-info, .ndpost{border:1px solid #323232;background:#161616;background-image:-moz-linear-gradient(#161616,black);background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#161616),to(black));background-image:-webkit-linear-gradient(#161616,black);background-image:-o-linear-gradient(#161616,black);background-image:-ms-linear-gradient(#161616,black);-pie-background:linear-gradient(#161616,#000);-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;padding:10px;overflow:hidden}
.thumbnail-info{float:left;padding:5px;background-color:black}
.thumbnail-info img{border:0}
.info-box{float:left;color:white;width:560px}
.info-box ul{margin:0;padding:0}
.info-box li{list-style:none;padding:3px 10px}
Thêm box thông tin bài viết đẹp cho blogspot
Hiệu ứng phóng to ảnh khá bắt mắt,sử dụng jquery, rất phù hợp cho các bộ sưu tập ảnh. Bạn có thể chèn nó vào Blog qua tiện íchHTML/javascript một cách rất dễ dàng.Để chèn trực tiếp vào mã nguồn cũng chỉ cần 5 bước đơn giản sau:

Bước 1. Đăng nhập Blogger --> Chỉnh sửa mẫu --> HTML
Bước 2. Tìm đến ]]></b kin> rồi chèn đoạn CSS sau lên trước nó.
kin> rồi chèn đoạn CSS sau lên trước nó.
Thay đổi các giá trị cho phù hợp với Blog của bạn:
Bước 3. Tìm đến dòng </head> rồi chèn đoạn script sau lên trước nó:
Bước 4. Lưu mẫu lại.
Bước 5. Tìm vị trí Bạn muốn đặt những bức ảnh của mình rồi chèn vào đó đoạn mã HTML sau:
Thay thế # với liên kết của bạn.
Thay thế picture Link với link hình ảnh bạn muốn hiển thị với hiệu ứng trên.
Hiệu ứng chuyển động rất đẹp và chuyên nghiệp, bạn có thể áp dụng và thấy được điều bất ngờ nhé!
Bước 1. Đăng nhập Blogger --> Chỉnh sửa mẫu --> HTML
Bước 2. Tìm đến ]]></b
 kin> rồi chèn đoạn CSS sau lên trước nó.
kin> rồi chèn đoạn CSS sau lên trước nó.
Code:
/* Blogger Zoom Gallery */ ul.thumb { float: left; list-style: none; margin: 0; padding: 10px; width: 360px; } ul.thumb li { margin: 0; padding: 5px; float: left; position: relative; /* Set the absolute positioning base coordinate */ width: 110px; height: 110px; } ul.thumb li img { width: 100px; height: 100px; /* Set the small thumbnail size */ -ms-interpolation-mode: bicubic; /* IE Fix for Bicubic Scaling */ border: 1px solid #ddd; padding: 5px; background: #f0f0f0; position: absolute; left: 0; top: 0; } ul.thumb li img.hover { background:url(https://4.bp. blogspot.com/_p4Te9Li52fs/So9a2fSh2jI/AAAAAAAAAAc/VX0mAW1oYHc/thumb_bg.png) no-repeat center center; /* Image used as background on hover effect border: none; /* Get rid of border on hover */ }
Bước 3. Tìm đến dòng </head> rồi chèn đoạn script sau lên trước nó:
Code:
<script src='http://code. jquery.com/jquery-latest.js' type='text/javascript'/> <script type='text/javascript'> $(document).ready(function(){ //Larger thumbnail preview $("ul.thumb li").hover(function() { $(this).css({'z-index' : '10'}); $(this).find('img').addClass("hover").stop() .animate({ marginTop: '-110px', marginLeft: '-110px', top: '50%', left: '50%', width: '174px', height: '174px', padding: '20px' }, 200); } , function() { $(this).css({'z-index' : '0'}); $(this).find('img').removeClass("hover").stop() .animate({ marginTop: '0', marginLeft: '0', top: '0', left: '0', width: '100px', height: '100px', padding: '5px' }, 400); }); //Swap Image on Click $("ul.thumb li a").click(function() { var mainImage = $(this).attr("href"); //Find Image Name $("#main_view img").attr({ src: mainImage }); return false; }); }); </script>
Bước 5. Tìm vị trí Bạn muốn đặt những bức ảnh của mình rồi chèn vào đó đoạn mã HTML sau:
HTML:
<ul class="thumb"> <li><a href="#"><img src="picture Link" alt="" /></a></li> <li><a href="#"><img src="picture Link" alt="" /></a></li> <li><a href="#"><img src="picture Link" alt="" /></a></li> <li><a href="#"><img src="picture Link" alt="" /></a></li> </ul>
Thay thế picture Link với link hình ảnh bạn muốn hiển thị với hiệu ứng trên.
Tạo hiệu ứng rê chuột phóng to hình ảnh trong Blogspot với jQuery
- Mình sẽ vào vấn đề nói nhanh và tiện gọn luôn cho các bạn khỏi phải mất công thời gian.
Yêu cầu: Bạn đã có Blog được tạo trên Blogger.com
Bước 1: Bạn vào phần Mẫu –> Tùy chỉnh HTML

Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>
Copy cái App ID bỏ vào ID tài khoản Facebook của bạn nhớ à.
Bước 4: Xác định nới mà bạn muốn hiển thị bình luận Facebook – Facebook Comment trên Blogspot của mình.
Tại khung chỉnh sửa HTML của Blogspot. Bạn nhấn tổ hợp phím CTRL + F
Tiếp đó bạn nhập vào đoạn nội dung tìm kiếm:
<b:includable id='comments' var='post'>
Bạn thêm vào bên dưới đoạn code sau.
Chú ý: Bạn cần lưu ý 2 thông số sau.
Chúc các bạn thành công! Ok Thì Post vào cái cho mình vui.
Yêu cầu: Bạn đã có Blog được tạo trên Blogger.com
Bước 1: Bạn vào phần Mẫu –> Tùy chỉnh HTML
Bước 2: Bạn Copy đoạn Code sau đây, sau đó kéo thanh cuộc xuống cuối cùng, và bạn thêm trước thẻ </body>
Code:
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>[code]
[B][B][B]Bước 3:[/B] Tích hợp phần quản trị Blogspot bằng cách thêm ID của người quản trị (tài khoản Facebook)[/B][/B]
Bạn vào địa chỉ: [B]https://developers.facebook.com/[/B]
Chọn [B]My Apps[/B] chọn tiếp [B]Add a New App[/B]
Chọn tiếp Skip and Create App IDgóc bên phải, rồi nhập các nội dung cần nhập. Ví Dụ:
[ATTACH=full]43758[/ATTACH]
Rồi điền những gì cần điền, sau đó lấy số App ID trên trang.
Tiếp đến, bạn sẽ COPY đoạn code sau vào Blogspot. Đưa vào trong thẻ [B]<head>[/B] . Kéo thanh cuộn lên đầu và thêm đoạn mã Code sau.
[code]<meta content='ID tài khoản Facebook của bạn' property='fb:admins'/>
Bước 4: Xác định nới mà bạn muốn hiển thị bình luận Facebook – Facebook Comment trên Blogspot của mình.
Tại khung chỉnh sửa HTML của Blogspot. Bạn nhấn tổ hợp phím CTRL + F
Tiếp đó bạn nhập vào đoạn nội dung tìm kiếm:
<b:includable id='comments' var='post'>
Bạn thêm vào bên dưới đoạn code sau.
Code:
<div class='fb-comments' data-num-posts='10' data-width='600' expr:href='data:Post.canonicalUrl'/>
- data-num-posts=’10’ : Số lượng bình luận lớn nhất sẽ hiển thị trên Blogspot của bạn. (Trong VD là 10 bình luận)
- data-width=’600′ : Kích thước khung bình luận sẽ hiển thị trên Blogspot của bạn, kích thước này tính bằng Pixcel. Bạn hãy kiểm tra, thay đổi con số tăng hay giảm để phù hợp với kích thước Blog của mình. (Ở đây đang là 600 pixcel)
Chúc các bạn thành công! Ok Thì Post vào cái cho mình vui.
CÁCH TẠO COMMENT FACEBOOK CHO BLOGGER NHANH VÀ HOÀN CHỈNH
Hôm nay mình xin giới thiệu đến các bạn một mẹo khác hay dùng để làm đẹp phần footer copyright của một trang blog. Các bạn xem demo tại phía dưới cùng blog của mình, nếu thích thì làm theo các bước sau đây nhé.
![[IMG]](https://i.imgur.com/JbJNXUr.gif)
Bước 1:
Đầu tiên đặt code bên dưới vào phía trên thẻ
của template
Bước 2:
Các bạn đặt code ở bước này tại vị trí bạn muốn hiển thị trái tim đập nhé, thông thường nó sẽ đặt ở dòng footer copyright của 1 trang blog. Footer copyright của Cộng đồng Designer Việt Nam là: Cộng đồng Designer Việt Nam™ © 2012 - 2017.
Các bạn tùy biến thêm Cộng đồng Designer Việt Nam™ © 2012 - 2017. Made with in <code hiện trái tim> Hanoi.
Chúc các bạn thành công và có một blog đẹp.
Code:
https://totnhatvina.com
![[IMG]](https://i.imgur.com/JbJNXUr.gif)
Bước 1:
Đầu tiên đặt code bên dưới vào phía trên thẻ
Code:
]]></b:skin>
Code:
.animated{-webkit-animation-duration:1s;-o-animation-duration:1s;animation-duration:1s;-webkit-animation-fill-mode:both;-o-animation-fill-mode:both;animation-fill-mode:both}.animated.infinite{-webkit-animation-iteration-count:infinite;-o-animation-iteration-count:infinite;animation-iteration-count:infinite}.bounceIn{-webkit-animation-name:a;-o-animation-name:a;animation-name:a}.bounceInDown{-webkit-animation-name:b;-o-animation-name:b;animation-name:b}.pulse{-webkit-animation-name:c;-o-animation-name:c;animation-name:c}@-webkit-keyframes a{0%,20%,40%,60%,80%,to{-webkit-animation-timing-function:cubic-bezier(.215,.61,.355,1);animation-timing-function:cubic-bezier(.215,.61,.355,1)}0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}20%{-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}40%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}60%{opacity:1;-webkit-transform:scale3d(1.03,1.03,1.03);transform:scale3d(1.03,1.03,1.03)}80%{-webkit-transform:scale3d(.97,.97,.97);transform:scale3d(.97,.97,.97)}to{opacity:1;-webkit-transform:scaleX(1);transform:scaleX(1)}}@-o-keyframes a{0%,20%,40%,60%,80%,to{-o-animation-timing-function:cubic-bezier(.215,.61,.355,1);animation-timing-function:cubic-bezier(.215,.61,.355,1)}0%{opacity:0;transform:scale3d(.3,.3,.3)}20%{transform:scale3d(1.1,1.1,1.1)}40%{transform:scale3d(.9,.9,.9)}60%{opacity:1;transform:scale3d(1.03,1.03,1.03)}80%{transform:scale3d(.97,.97,.97)}to{opacity:1;transform:scaleX(1)}}@keyframes a{0%,20%,40%,60%,80%,to{-webkit-animation-timing-function:cubic-bezier(.215,.61,.355,1);-o-animation-timing-function:cubic-bezier(.215,.61,.355,1);animation-timing-function:cubic-bezier(.215,.61,.355,1)}0%{opacity:0;-webkit-transform:scale3d(.3,.3,.3);transform:scale3d(.3,.3,.3)}20%{-webkit-transform:scale3d(1.1,1.1,1.1);transform:scale3d(1.1,1.1,1.1)}40%{-webkit-transform:scale3d(.9,.9,.9);transform:scale3d(.9,.9,.9)}60%{opacity:1;-webkit-transform:scale3d(1.03,1.03,1.03);transform:scale3d(1.03,1.03,1.03)}80%{-webkit-transform:scale3d(.97,.97,.97);transform:scale3d(.97,.97,.97)}to{opacity:1;-webkit-transform:scaleX(1);transform:scaleX(1)}}@-webkit-keyframes b{0%,60%,75%,90%,to{-webkit-animation-timing-function:cubic-bezier(215,610,355,1);animation-timing-function:cubic-bezier(215,610,355,1)}0%{opacity:0;-webkit-transform:translate3d(0,-3000px,0);transform:translate3d(0,-3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,25px,0);transform:translate3d(0,25px,0)}75%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}90%{-webkit-transform:translate3d(0,5px,0);transform:translate3d(0,5px,0)}to{-webkit-transform:none;transform:none}}@-o-keyframes b{0%,60%,75%,90%,to{-o-animation-timing-function:cubic-bezier(215,610,355,1);animation-timing-function:cubic-bezier(215,610,355,1)}0%{opacity:0;transform:translate3d(0,-3000px,0)}60%{opacity:1;transform:translate3d(0,25px,0)}75%{transform:translate3d(0,-10px,0)}90%{transform:translate3d(0,5px,0)}to{-o-transform:none;transform:none}}@keyframes b{0%,60%,75%,90%,to{-webkit-animation-timing-function:cubic-bezier(215,610,355,1);-o-animation-timing-function:cubic-bezier(215,610,355,1);animation-timing-function:cubic-bezier(215,610,355,1)}0%{opacity:0;-webkit-transform:translate3d(0,-3000px,0);transform:translate3d(0,-3000px,0)}60%{opacity:1;-webkit-transform:translate3d(0,25px,0);transform:translate3d(0,25px,0)}75%{-webkit-transform:translate3d(0,-10px,0);transform:translate3d(0,-10px,0)}90%{-webkit-transform:translate3d(0,5px,0);transform:translate3d(0,5px,0)}to{-webkit-transform:none;-o-transform:none;transform:none}}@-webkit-keyframes c{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.2,1.2,1.2);transform:scale3d(1.2,1.2,1.2)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@-o-keyframes c{0%{transform:scaleX(1)}50%{transform:scale3d(1.2,1.2,1.2)}to{transform:scaleX(1)}}@keyframes c{0%{-webkit-transform:scaleX(1);transform:scaleX(1)}50%{-webkit-transform:scale3d(1.2,1.2,1.2);transform:scale3d(1.2,1.2,1.2)}to{-webkit-transform:scaleX(1);transform:scaleX(1)}}@-webkit-keyframes d{0%{opacity:0;-webkit-transform:translate(-50%,6px);transform:translate(-50%,6px)}to{opacity:1;-webkit-transform:translate(-50%);transform:translate(-50%)}}@-o-keyframes d{0%{opacity:0;-o-transform:translate(-50%,6px);transform:translate(-50%,6px)}to{opacity:1;-o-transform:translate(-50%);transform:translate(-50%)}}@keyframes d{0%{opacity:0;-webkit-transform:translate(-50%,6px);-o-transform:translate(-50%,6px);transform:translate(-50%,6px)}to{opacity:1;-webkit-transform:translate(-50%);-o-transform:translate(-50%);transform:translate(-50%)}}@-webkit-keyframes e{0%{-webkit-transform:translateX(-100%);transform:translateX(-100%)}40%{-webkit-transform:translateX(0);transform:translateX(0)}60%{-webkit-transform:translateX(0);transform:translateX(0)}to{-webkit-transform:translateX(100%);transform:translateX(100%)}}@-o-keyframes e{0%{-o-transform:translateX(-100%);transform:translateX(-100%)}40%{-o-transform:translateX(0);transform:translateX(0)}60%{-o-transform:translateX(0);transform:translateX(0)}to{-o-transform:translateX(100%);transform:translateX(100%)}}@keyframes e{0%{-webkit-transform:translateX(-100%);-o-transform:translateX(-100%);transform:translateX(-100%)}40%{-webkit-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0)}60%{-webkit-transform:translateX(0);-o-transform:translateX(0);transform:translateX(0)}to{-webkit-transform:translateX(100%);-o-transform:translateX(100%);transform:translateX(100%)}}
Các bạn đặt code ở bước này tại vị trí bạn muốn hiển thị trái tim đập nhé, thông thường nó sẽ đặt ở dòng footer copyright của 1 trang blog. Footer copyright của Cộng đồng Designer Việt Nam là: Cộng đồng Designer Việt Nam™ © 2012 - 2017.
Các bạn tùy biến thêm Cộng đồng Designer Việt Nam™ © 2012 - 2017. Made with in <code hiện trái tim> Hanoi.
Code:
<i class="fa fa-heart animated infinite pulse" style="color:red"></i>
Tạo hiệu ứng animated heart trái tim đập cho blogspot
☼ Giờ bắt đầu thủ thuật cùng Windows2it.
Cách 1: Cài đặt trực tiếp vào Template: Vào Blog => Mẫu => Chỉnh sửa HTML. Nhấn tổ hợp phím Ctrl + F và tìm đến thẻ </b:skin>. Sau đó dán đoạn mã Code sau ở phía trên thẻ </b:skin> và Lưu mẫu lại.
@-moz-keyframes roll {
100% {
-moz-transform: rotate(360deg);
}
}
@-o-keyframes roll { 100% {
-o-transform: rotate(360deg);
}
}
@-webkit-keyframes roll { 100% {
-webkit-transform: rotate(360deg);
}
}
body{
-moz-animation-name: roll;
-moz-animation-duration: 2s;
-moz-animation-iteration-count: 1;
-o-animation-name: roll; -o-animation-duration: 2s;
-o-animation-iteration-count: 2;
-webkit-animation-name: roll;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: 1;
}
Cách 2: Cài đặt tùy ý: Bạn cũng có thể áp dụng nó cho một bài viết duy nhất bằng cách dán đoạn code bên dưới vào phần HTML của bài viết (Hoặc dán vào trong một tiện ích HTML/JavaScript của bạn)
<style>
@-moz-keyframes roll {
100% {
-moz-transform: rotate(360deg);
}
}
@-o-keyframes roll { 100% {
-o-transform: rotate(360deg);
}
}
@-webkit-keyframes roll { 100% {
-webkit-transform: rotate(360deg);
}
}
body{
-moz-animation-name: roll;
-moz-animation-duration: 2s;
-moz-animation-iteration-count: 1;
-o-animation-name: roll; -o-animation-duration: 2s;
-o-animation-iteration-count: 2;
-webkit-animation-name: roll;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: 1;
}
</style>
Chú ý: Vì đoạn code là CSS3 nên trên một số trình duyệt như IE5, 6 , 7 sẽ không hoạt động. Hoạt động tốt trên chroome, cococ, firefox, sarafi, IE9-10,.... Hiệu ứng này hoàn toàn không ảnh hưởng tới tốc độ tải trang nên các Bạn cứ yến tâm nhé!
☼ Tùy chỉnh
· 360deg đây là góc xoay của trang ở đây là 3600. Lưu ý chỉnh sửa cả 3 đoạn vì nó ứng với các trình duyệt khác nhau.
· 2s là thời gian để xoay 360deg trên (Thời gian để thực hiện hết một chu kỳ). Mẹo, nếu góc quay càng lớn thì thời gian nên để càng dài.
Nếu bạn thích bài viết này, hãy subscribe Blog của tôi để thường xuyên cập nhật những bài viết hay nhất, mới nhất qua email nhé. Cảm ơn rất nhiều JJJ]
nguon: windows2it.com
Tạo hiệu ứng xoay 360 độ cho trang Blogspot (Blogger)
Thực chất Template mình đang dùng là Template Techwise. Template này được mình edit khá khác với mẫu gốc. Vậy không dài dòng nữa, sau đây mình sẽ chia sẻ mẫu giao diện này cho các bạn!!!
Share Template Đăng Khải Blog Đang Sử Dụng
ubeMag là một Template Blogspot dành cho video. Nó hoàn toàn được đáp ứng và hỗ trợ các trang web video như YouTube, Vimeo và Dailymotion . Mẫu này sẽ giúp bạn thiết lập trang web video chuyên nghiệp chỉ trong một phút.
TubeMag template là một sự lựa chọn hoàn hảo để xem lại bộ phim và các video bài hát. Bạn có thể lưu những video mình thích vào đây, và sau đó muốn xem lại, chỉ cần vào đây!
Một số thông tin khác:

 |
| Template Blogspot - TubeMag Video - Responsive |
TubeMag template là một sự lựa chọn hoàn hảo để xem lại bộ phim và các video bài hát. Bạn có thể lưu những video mình thích vào đây, và sau đó muốn xem lại, chỉ cần vào đây!
Một số thông tin khác:
- Thiết kế thanh lịch và đẹp mắt
- Giao diện 2 cột
- Có sẵn các vị trí đặt banner quảng cáo
- Có mục các video nổi bật
- Các video liên quan
- Footer 3 cột
- Sidebar Widget
- Tối ưu hóa công cụ tìm kiếm
- Thiết kế hoàn toàn Responsive
- Thumbnails tự động resize
- Các video gần đây - Chế độ xem danh sách và lưới
- Mục video được ưa thích
- Dễ dàng tùy chỉnh với tùy chọn nâng cao
- Có trang 404
- Sidebar bên phải
- Tương thích với các trình duyệt phổ biến
- Nút chia sẻ
- Hộp tìm kiếm
- Nhiều tùy chọn tác giả
- Thanh menu drop
- Hệ thống bình luận
- Vàng, Đen và Trắng
Link download Template Blogspot - TubeMag Video - Responsive:

Template Blogspot - TubeMag Video - Responsive
Bài viết này mình tổng hợp tất cả 1000 icon Facebook, các biểu tượng cảm xúc Facebook, icon mới, những biểu tượng facebook, những ký hiệu vui mới nhất 2017... dùng trong quá trình bình luận, viết stt và chat facebook.

- Chọn icon bạn thích, chỉ cần click vào những icon facebook mà bạn thích là hệ thống sẽ tự động copy rồi (muốn xóa icon nếu lỡ bấm nhầm thì chỉ cần click vào dấu x của icon đó thôi):

Vào bài viết, stt, cmt hay facebook chat và paste icon cho Facebook vào, sau đó gởi thì sẽ xuất hiện biểu tượng mặt cười như trong demo icon.
- Sau đó, nếu các bạn muốn chọn các icon facebook khác, thì chỉ cần click vào Clear và tiếp tục chọn thôi nhé.
 Các bạn có thể tìm icon facebook theo chủ đề, hoặc theo từ khóa (tiếng Anh nha) bằng công cụ search bên dưới, hoặc cuộn xuống để tìm nhé.
Các bạn có thể tìm icon facebook theo chủ đề, hoặc theo từ khóa (tiếng Anh nha) bằng công cụ search bên dưới, hoặc cuộn xuống để tìm nhé.
Tổng hợp 1000 icon Facebook chat và biểu tượng cảm xúc
Hướng dẫn sử dụng biểu tượng cảm xúc, icon Facebook:
- Chọn icon bạn thích, chỉ cần click vào những icon facebook mà bạn thích là hệ thống sẽ tự động copy rồi (muốn xóa icon nếu lỡ bấm nhầm thì chỉ cần click vào dấu x của icon đó thôi):
Vào bài viết, stt, cmt hay facebook chat và paste icon cho Facebook vào, sau đó gởi thì sẽ xuất hiện biểu tượng mặt cười như trong demo icon.
- Sau đó, nếu các bạn muốn chọn các icon facebook khác, thì chỉ cần click vào Clear và tiếp tục chọn thôi nhé.
Tổng hợp 1069 icon Facebook - biểu tượng cảm xúc FB 2017
Hướng dẫn cài đặt phần mềm MEnu
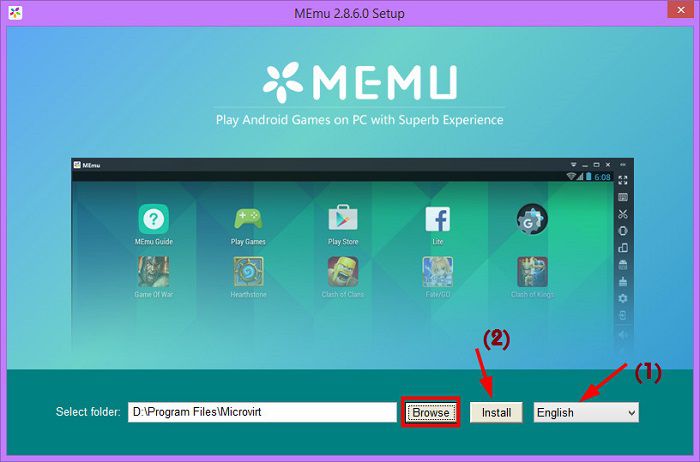
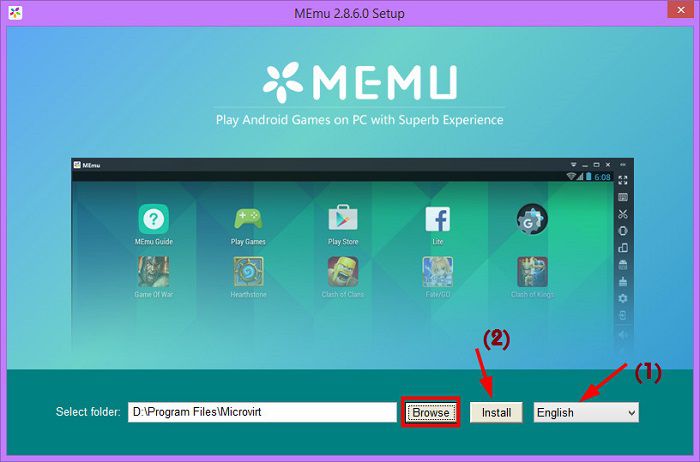
– Bước 1: Sau khi tải file setup về bạn hãy nhấn đúp chuột vào file đó hoặc là nhấn chuột phải và chọn Run as administrator để bắt đầu quá trình cài đặt.
Bạn có thể chọn ngôn ngữ mà bạn muốn sử dụng và chọn lại ổ chưa file cài đặt (nếu muốn) => sau đó nhấn vào Install để bắt đầu cài đặt.
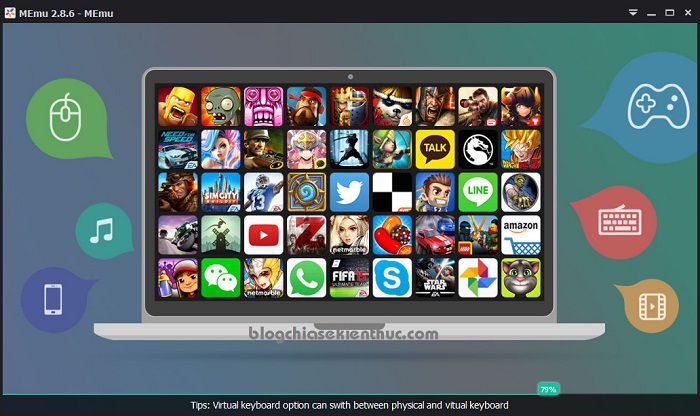
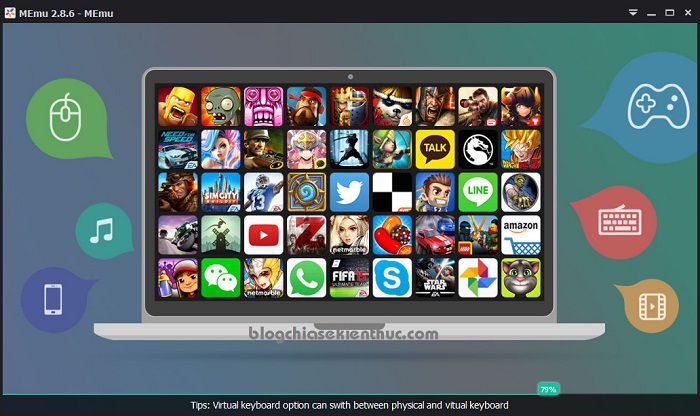
 – Bước 2: Quá trình cài đặt diễn ra khá nhanh chóng, bạn đợi một chút để nó hoàn thành thôi => sau đó nhấn vào
– Bước 2: Quá trình cài đặt diễn ra khá nhanh chóng, bạn đợi một chút để nó hoàn thành thôi => sau đó nhấn vào Lunch nếu bạn muốn sử dụng luôn.
 Lúc này chương trình sẽ load các cấu hình cần thiết.
Lúc này chương trình sẽ load các cấu hình cần thiết.
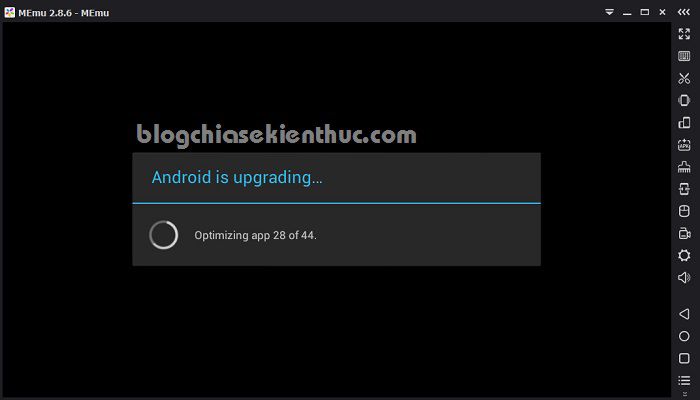
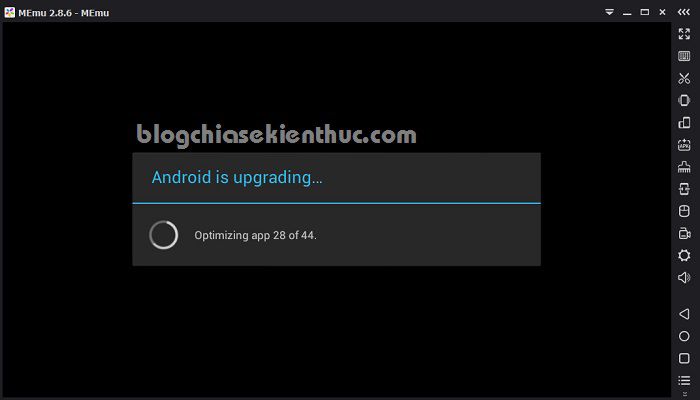
 Đang nạp và nâng cấp hệ điều hành Android lên phiên bản mới.
Đang nạp và nâng cấp hệ điều hành Android lên phiên bản mới.
 – Bước 3: Bạn đợi một lát, chương trình sẽ có giao diện như thế này. Rất đơn giản, trực quan và dễ sử dụng nhé.
– Bước 3: Bạn đợi một lát, chương trình sẽ có giao diện như thế này. Rất đơn giản, trực quan và dễ sử dụng nhé.
 Mình sẽ tóm lược sơ qua menu tính năng của nó như sau:
Mình sẽ tóm lược sơ qua menu tính năng của nó như sau:
- Thiết lập lại giao diện của màn hình, như số lượng icon, số hàng, số cột….
- Đa nhiệm, nhấn vào đây để tắt bớt các ứng dụng/ app đang chạy ngầm => tiết kiệm RAM để hoạt động nhanh hơn.
- Về màn hình chính.
- Nút Back (quay lại).
- Điều chỉnh âm thanh cho máy giả lập.
- Settings, vào đây để cài đặt lại các thông số, độ phân giải… theo ý của bạn.
- Quay lại màn hình của máy giả lập, ví dụ bạn muốn quay video game, quay video hướng dẫn trên máy giả lập..
- Nơi lưu các file ma bạn đã quay (ở trên).
- Cài đặt các ứng dụng của điện thoại iPhone.
- Làm sạch, tối ưu hóa máy ảo android.
- Cài đặt ứng dụng thông qua các file *.apk
- Xoay ngang, xoay dọc màn hình
- Như kiểu Buzz trong Yahoo ngày xưa vậy

- Phóng to toàn màn hình.
- Còn hình cái kéo là chụp lại màn hình máy giả lập.
Run as administrator để bắt đầu quá trình cài đặt.Install để bắt đầu cài đặt.
Lunch nếu bạn muốn sử dụng luôn.




Cách cài đặt app trên máy giả lập Android
Có 2 cách để bạn có thể cài đặt các App/ứng dụng trên máy ảo Android một cách dễ dàng đó là:
1/ Cài đặt trực tiếp từ chợ ứng dụng của Google
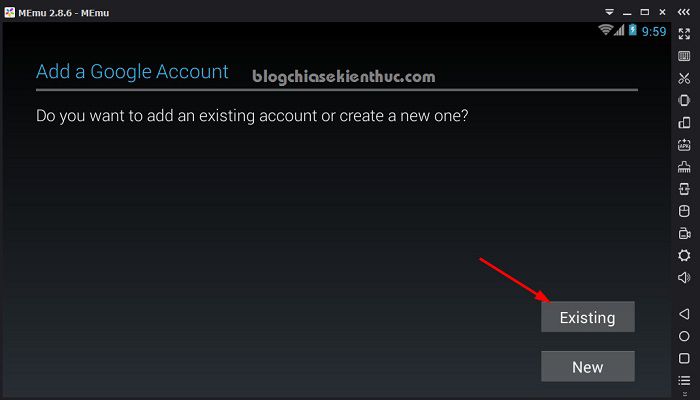
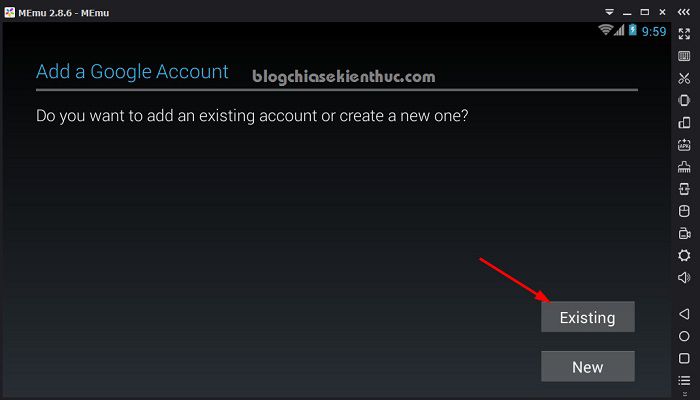
Thực hiện: Bạn nhấn đúp chuột vào file CHplay (Play Store) trong màn hình chính => nhưng trước tiên bạn phải đăng nhập vào tài khoản Google (tài khoản Gmail) trước đã.
Nếu như chưa có tài khoản thì bạn nhấn và NEW để tạo mới, còn nếu như có rồi thì bạn nhấn vào Esisting để đăng nhập ngay.
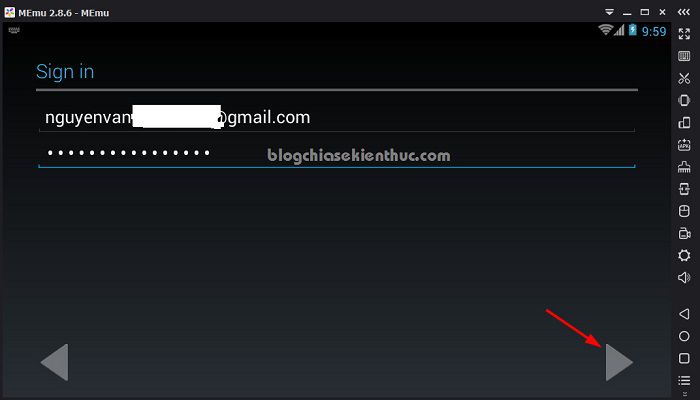
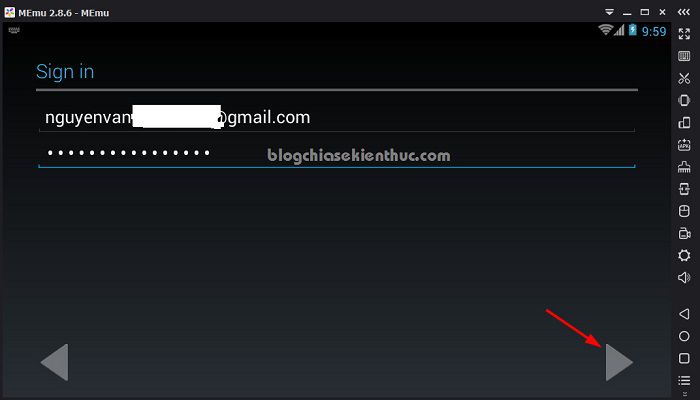
 Nhập tài khoản của bạn vào và nhấn vào mũi tên sang phải để đến với bước tiếp theo.
Nhập tài khoản của bạn vào và nhấn vào mũi tên sang phải để đến với bước tiếp theo.
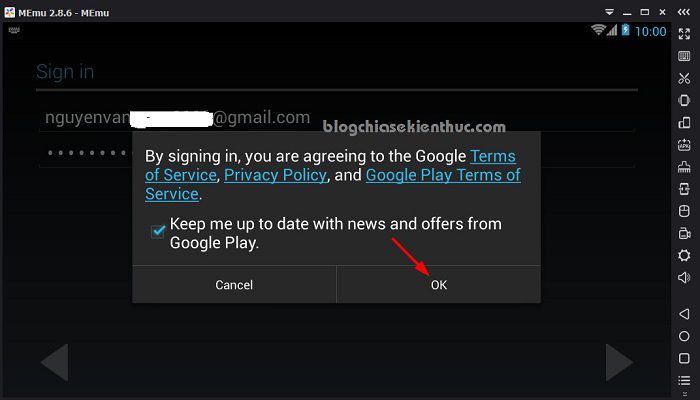
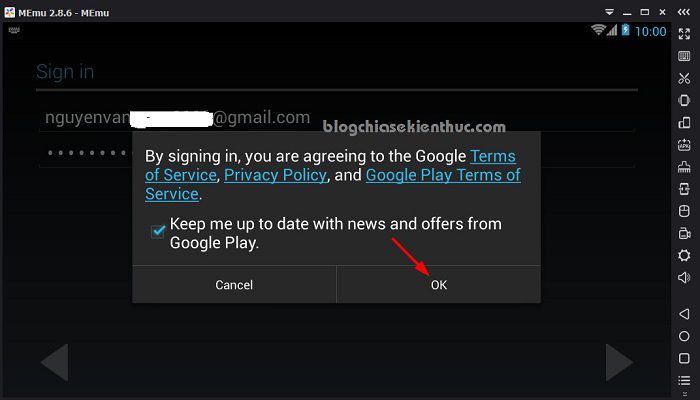
 Nhấn
Nhấn OK để đồng ý với các điều khoản, quy định sử dụng của Google.
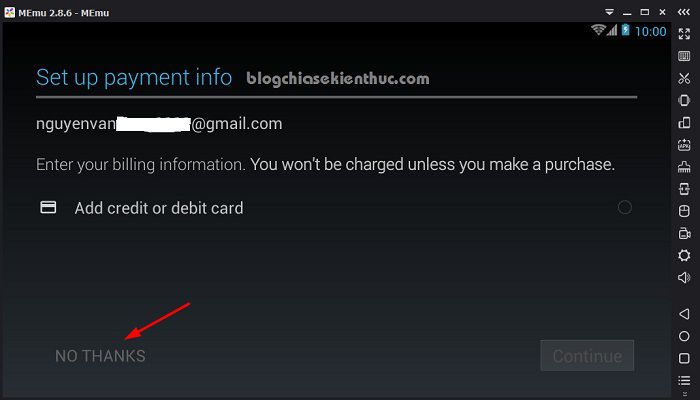
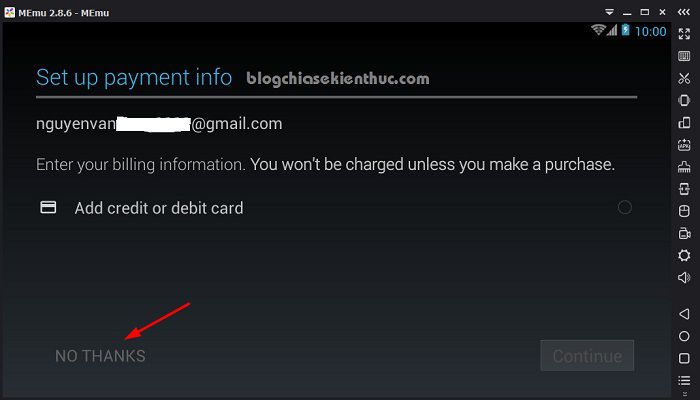
 Nếu như bạn muốn thêm thể debit card để mua các app trên chợ ứng dụng thì nhấn vào
Nếu như bạn muốn thêm thể debit card để mua các app trên chợ ứng dụng thì nhấn vào Add credit or debit card, không thì nhấn vào NO THANKS để bỏ qua.
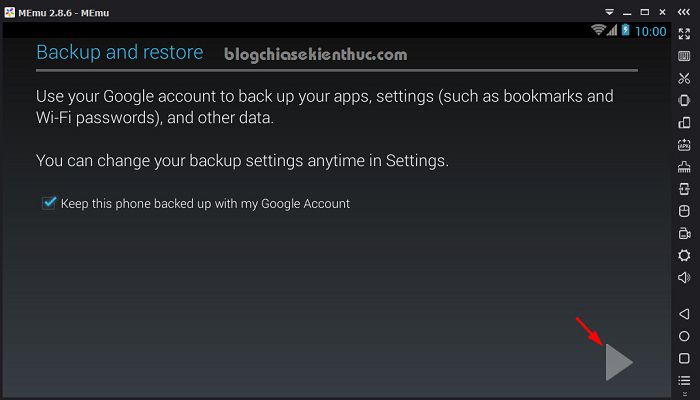
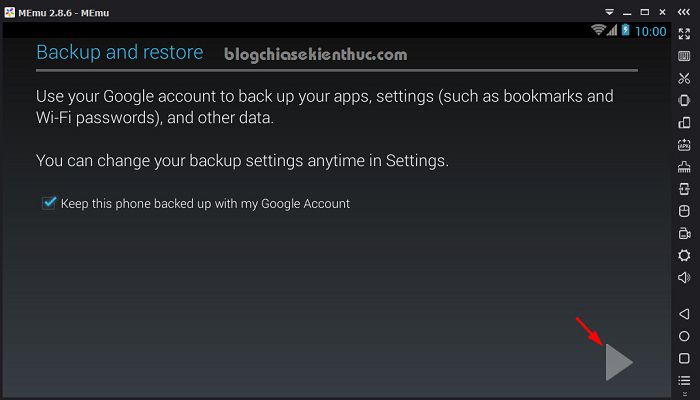
 Nhấn
Nhấn Next để tiếp tục.
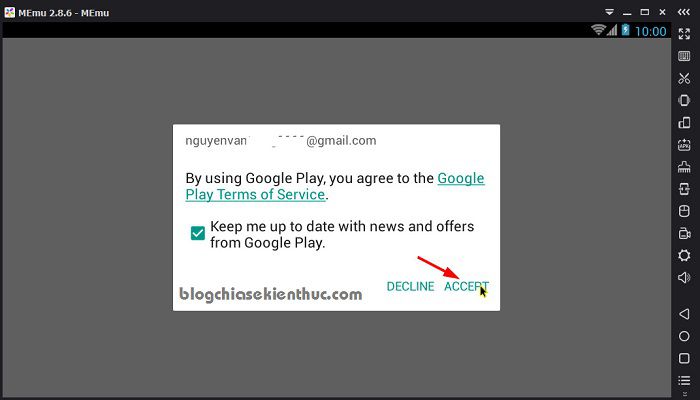
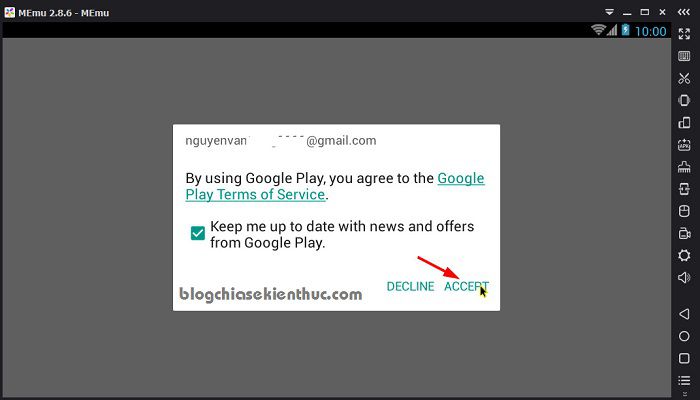
 Nhấn
Nhấn ACCEPT để đồng ý.
 Okey, đã vào được chợ ứng dụng của hệ điều hành Android, bây giờ thì bạn có thể tải về các App/ các game miễn phí mà bạn thích để chơi rồi.
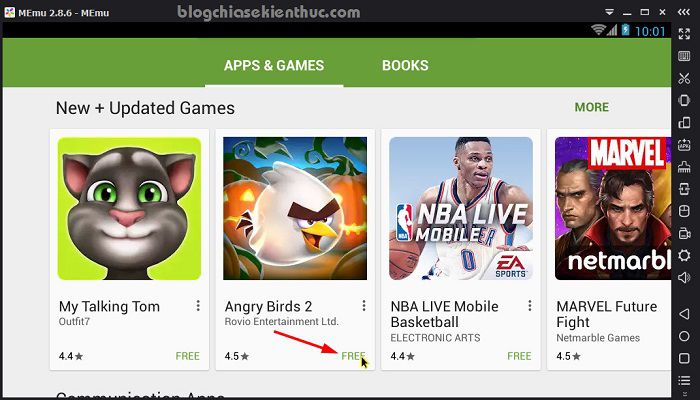
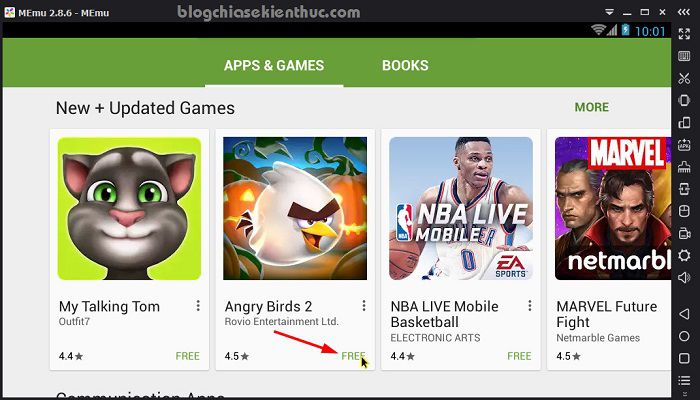
Ví dụ mình thử tải cái trò
Okey, đã vào được chợ ứng dụng của hệ điều hành Android, bây giờ thì bạn có thể tải về các App/ các game miễn phí mà bạn thích để chơi rồi.
Ví dụ mình thử tải cái trò Angry Birds2 để chơi thử nhé => bạn nhấn vào App đó.
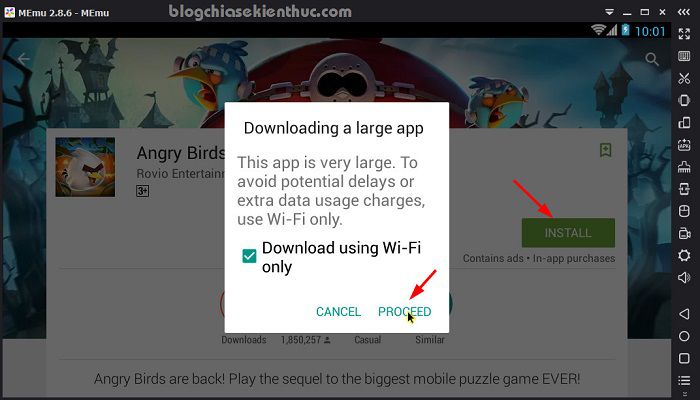
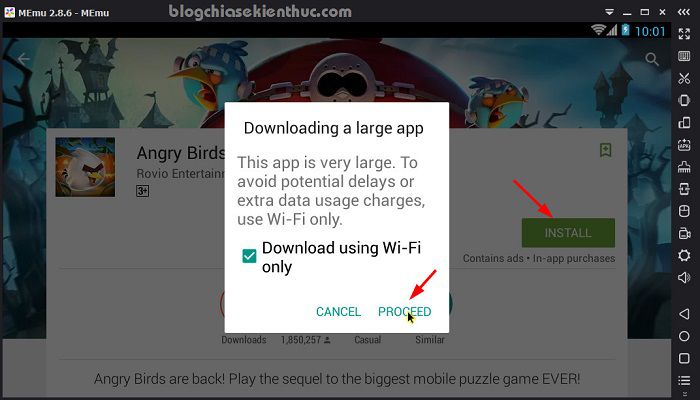
 Nhấn tiếp vào
Nhấn tiếp vào INSTALL => chọn PROCEED để bắt đầu tải về và cài đặt.
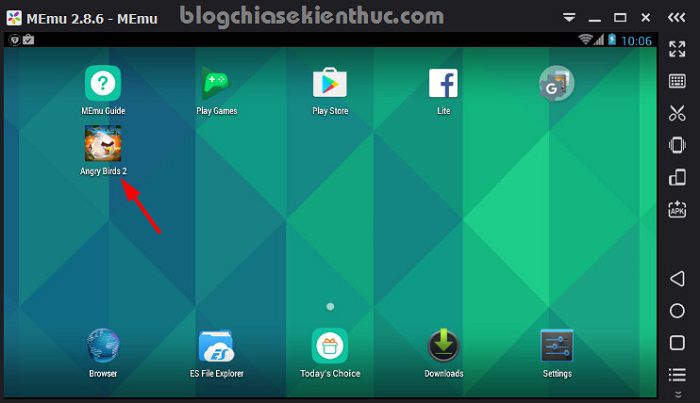
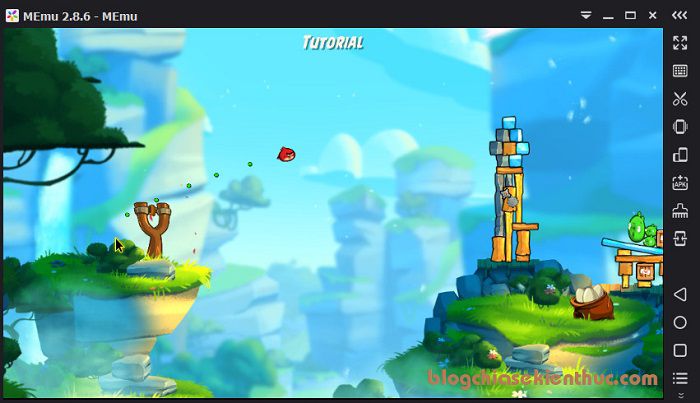
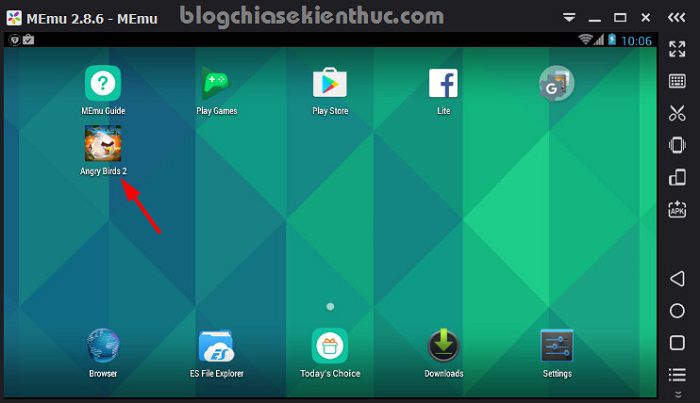
 Bạn chờ một lúc để nó hoàn thành, sau đó quay trở lại màn hình chính bạn sẽ thấy xuất hiện icon của trò chơi. Nhấn đúp chuột để vào game và chiến thôi
Bạn chờ một lúc để nó hoàn thành, sau đó quay trở lại màn hình chính bạn sẽ thấy xuất hiện icon của trò chơi. Nhấn đúp chuột để vào game và chiến thôi 
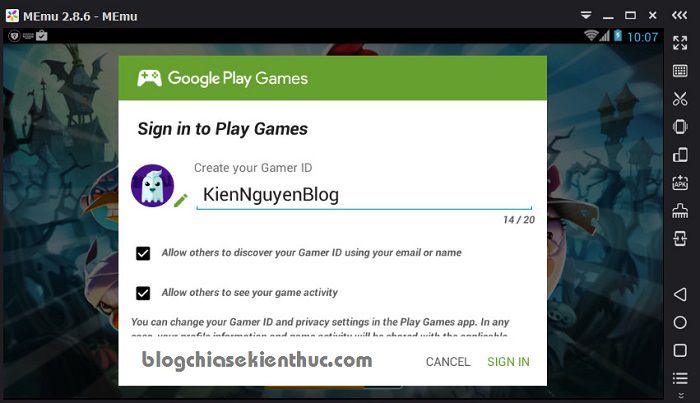
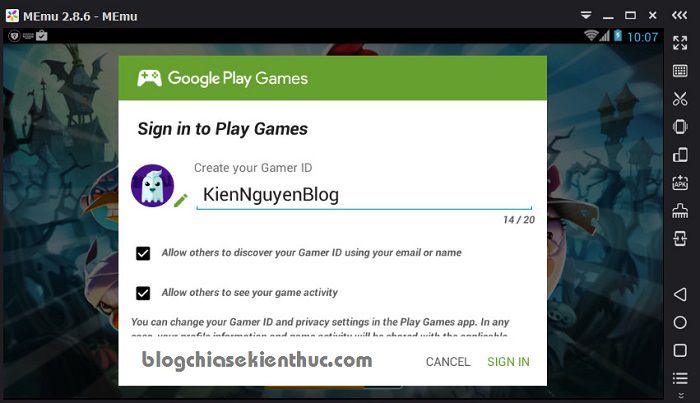
 Nhập
Nhập Gamer ID và nhấn vào SIGN IN để vào Game
 Chiến thôi…..
Chiến thôi…..

Play Store) trong màn hình chính => nhưng trước tiên bạn phải đăng nhập vào tài khoản Google (tài khoản Gmail) trước đã.NEW để tạo mới, còn nếu như có rồi thì bạn nhấn vào Esisting để đăng nhập ngay.

OK để đồng ý với các điều khoản, quy định sử dụng của Google.
Add credit or debit card, không thì nhấn vào NO THANKS để bỏ qua.
Next để tiếp tục.
ACCEPT để đồng ý.
Angry Birds2 để chơi thử nhé => bạn nhấn vào App đó.
INSTALL => chọn PROCEED để bắt đầu tải về và cài đặt.


Gamer ID và nhấn vào SIGN IN để vào Game

2/ Cài đặt thông qua file *.apk
Thường chúng ta chỉ sử dụng cách này cho những app lậu, tức là những app bản quyền. Thay vì bỏ tiền ra mua các app đó thì bạn sử dụng các file apk được chia sẻ sẵn trên mạng để sử dụng . Nhưng hãy cẩn thận với các file *.apk này nhé, hãy tải ở những nguồn có uy tín không sẽ rất dễ bị chèn mã độc và virus vào đó.
Có một trang chia sẻ các file *.apk khá uy tín mà bạn có thể tham khảo đó là: appvn.com/android#topNewest
*.apk này nhé, hãy tải ở những nguồn có uy tín không sẽ rất dễ bị chèn mã độc và virus vào đó.Thiết lập lại độ phân giải cho máy giả lập Android
Với phần mềm MEnu bạn có thể thiết lập lại độ phân giải màn hình một cách dễ dàng, độ phân giải càng cao thì chất lượng hình ảnh càng nét, đồng nghĩa với càng ngốn tài nguyên nhé bạn. Nên bạn hãy thiết lập sao cho phù hợp với cấu hình máy tính để nó hoạt động được mượt mà nhất.
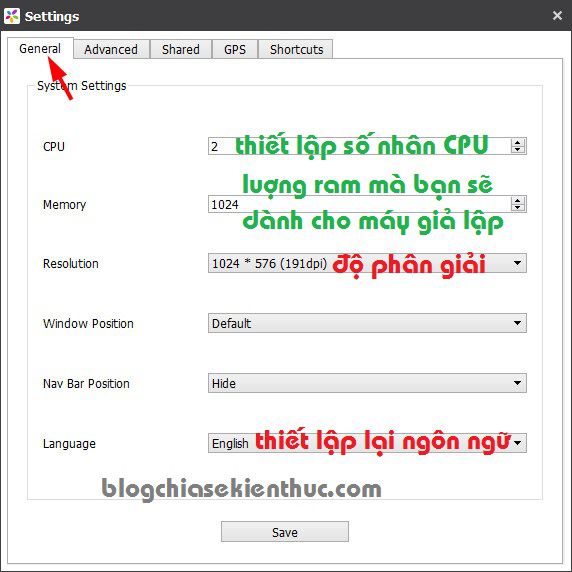
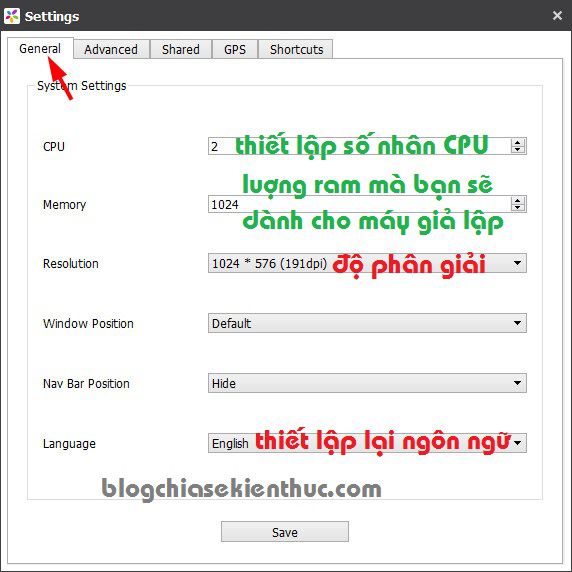
Thực hiện: Nhấn vào Settings (6) => sau đó tại tab Gerenal bạn hãy thiếp lập lại theo ý bạn:
- CPU: Số nhân CPU bạn sẽ sử dụng cho máy Android giả lập.
- Memory: Nếu như máy tính bạn nhiều RAM thì để nhiều một chút để nó chạy nhanh hơn nhé. Ví dụ máy tính mình có 4GB RAM thì bạn nên để tầm 1024 MB RAM để không làm chậm máy tính.
- Resolution: Chọn độ phân giải, bạn có thể tự tạo độ phân giải được.
 Sau khi thiết lập xong bạn có thể chuyển qua tab
Sau khi thiết lập xong bạn có thể chuyển qua tab Shortcut để thiết lập phím tắt (hotkey) để sử dụng được linh hoạt hơn.
Sau đó nhấn vào Save để lưu lại thiết lập.
Settings (6) => sau đó tại tab Gerenal bạn hãy thiếp lập lại theo ý bạn:
Shortcut để thiết lập phím tắt (hotkey) để sử dụng được linh hoạt hơn.Hướng dẫn mở nhiều máy Android ảo cùng một lúc
Với phần mềm MEnu thì bạn có thể mở nhiều giao diện Android cùng một lúc, đồng nghĩa với việc bạn có thể chơi nhiều Game, nhiều tài khoản cùng một lúc một cách dễ dàng.
Thực hiện:
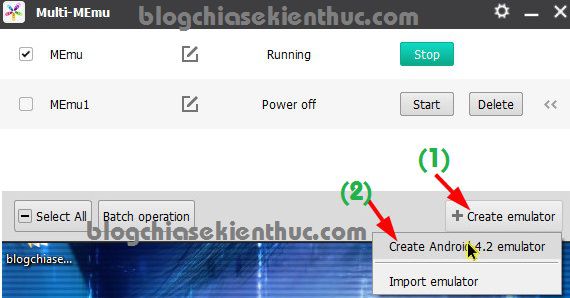
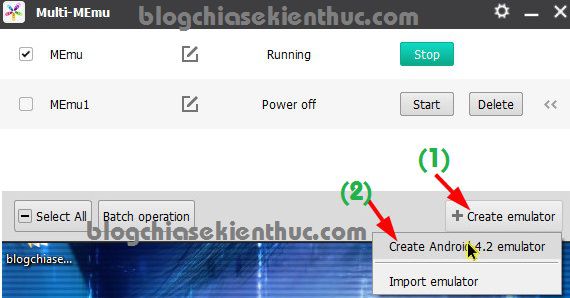
Các bạn để ý là sau khi cài đặt phần mềm MEnu xong thì ngoài màn hình Desktop của máy tính có 2 file Shortcut đó là file MEmu và file Multi-MEmu. Bạn hãy mở file Multi-MEnu đó ra.
Tại giao diện chính bạn nhấn vào Create emulator => nhấn vào Create Android 4.2 emulator để tạo thêm một máy ảo nữa là xong.
 Lời kết
Như vậy là mình đã hướng dẫn rất chi tiết cho các bạn cách giả lập Android trên máy tính với phần mềm MEnu rồi đó. Theo đánh giá cá nhân của mình thì đây là một phần mềm giả lập rất tốt và khá ổn định đó. Do là nó sinh sau để muộn nên có nhiều ưu điểm tốt hơn so với các phần mêm cùng chức năng khác.
Bạn đang sử dụng phần mềm nào để giả lập hệ điều hành Android trên máy tính ? và bạn đánh giá thế nào về các phần mềm mà bạn đã sử dụng qua ? hãy chia sẻ cảm nhận của bạn cho mọi người nhé !
Hi vọng bài viết sẽ hữu ích với bạn, chúc các bạn thành công !
Lời kết
Như vậy là mình đã hướng dẫn rất chi tiết cho các bạn cách giả lập Android trên máy tính với phần mềm MEnu rồi đó. Theo đánh giá cá nhân của mình thì đây là một phần mềm giả lập rất tốt và khá ổn định đó. Do là nó sinh sau để muộn nên có nhiều ưu điểm tốt hơn so với các phần mêm cùng chức năng khác.
Bạn đang sử dụng phần mềm nào để giả lập hệ điều hành Android trên máy tính ? và bạn đánh giá thế nào về các phần mềm mà bạn đã sử dụng qua ? hãy chia sẻ cảm nhận của bạn cho mọi người nhé !
Hi vọng bài viết sẽ hữu ích với bạn, chúc các bạn thành công !
MEmu và file Multi-MEmu. Bạn hãy mở file Multi-MEnu đó ra.Create emulator => nhấn vào Create Android 4.2 emulator để tạo thêm một máy ảo nữa là xong.